 |
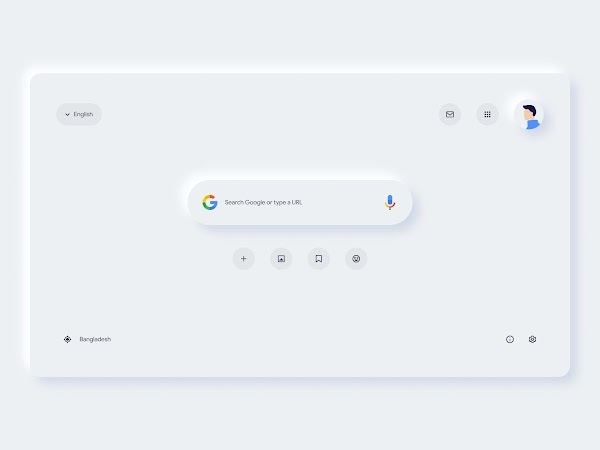
| Google search redesign by Arabi Ishaque |
Let's design something . ..
In this design, we use the same color for the background and the component.
body{background:#efefef;}Now let's create a button.
<button>🤗Lovely design</button>
button {
padding: 1.5em 1em;
background: #efefef;
margin-left: 30px;
border: none;
border-radius: .5rem;
color: #444;
font-size: 1rem;
font-weight: 900;
letter-spacing: .1rem;
text-align: center;
outline: none;
cursor: pointer;
transition: .4s ease-in-out;
box-shadow: -6px -6px 14px rgba(255, 255, 255, .7),
-6px -6px 10px rgba(255, 255, 255, .5),
6px 6px 8px rgba(255, 255, 255, .075),
6px 6px 10px rgba(0, 0, 0, .15);
}
Here box-shadow property plays a crucial role in differentiating components from the background having the same color, so we will be using light shadow.
Now when the button is clicked, the shadow must be applied inset.
button:active {
box-shadow: inset -2px -2px 6px rgba(255, 255, 255, .7),
inset -2px -2px 4px rgba(255, 255, 255, .5),
inset 2px 2px 2px rgba(255, 255, 255, .075),
inset 2px 2px 4px rgba(0, 0, 0, .15);
}
Try experimenting with the box-shadow property.
To make it look better I have applied the hover shadow effect and aligned it using flexbox and some little tweaks.
Run this pen to see it live.
Also read CSS Selectors Cheat Sheet.

 Posted by
Posted by 
comment 0 Comments
more_vert