Why patch instead of post request? Patch request is helpful when you need to replace the existing resource partially. For Instance, when updating a single field of resource, sending complete API resource to the server is clunky. Let me make it easy, for example, there is a user profile model having a username, email, and avatar as fields. Now let's say the user might want to update his avatar, In this case, we don't want to send the entire model fields since it makes a heavy request, instead, we update only the avatar field. The patch makes it easy for us.
Let's create an input field within the template
Now create methods for button click and upload Image event.
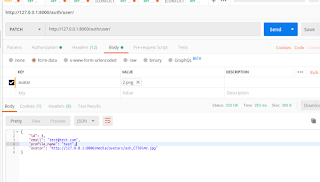
Here avatar is the API name field holding the avatar url.
Thanks for reading !!



1 Comment
Patch request in vuejs axios jwt (Will definitely try it)
Keep posting..
VueJS Development Company
VueJS Development Services